Body – Left Menu WYSIWYG
Add body with a left hand section navigation menu
How to use
- Add the Body content. This is a WSYIWYG area, see WYSIWYG Content options
Recommendations for usage:
- Use the body - left menu WYSIWYG content type directly after a hero
- Use only on pages which are set to show in navigation
- Only 1 body - left menu WYSIWYG content item can be can be added per page
- Not suitable for use on pages at level 2 of the site structure (child pages of the homepage)
Left Menu Display
The menu is pulled in based on where closest the NavRoot is set on the current branch above the current section. The menu displays a link to the NavRoot, followed by child pages and grandchild pages of the NavRoot (2 levels of the Site Structure).
The NavRoot is set by an administrator adding the NavRoot content type to a section (the content item must be called NavRoot).
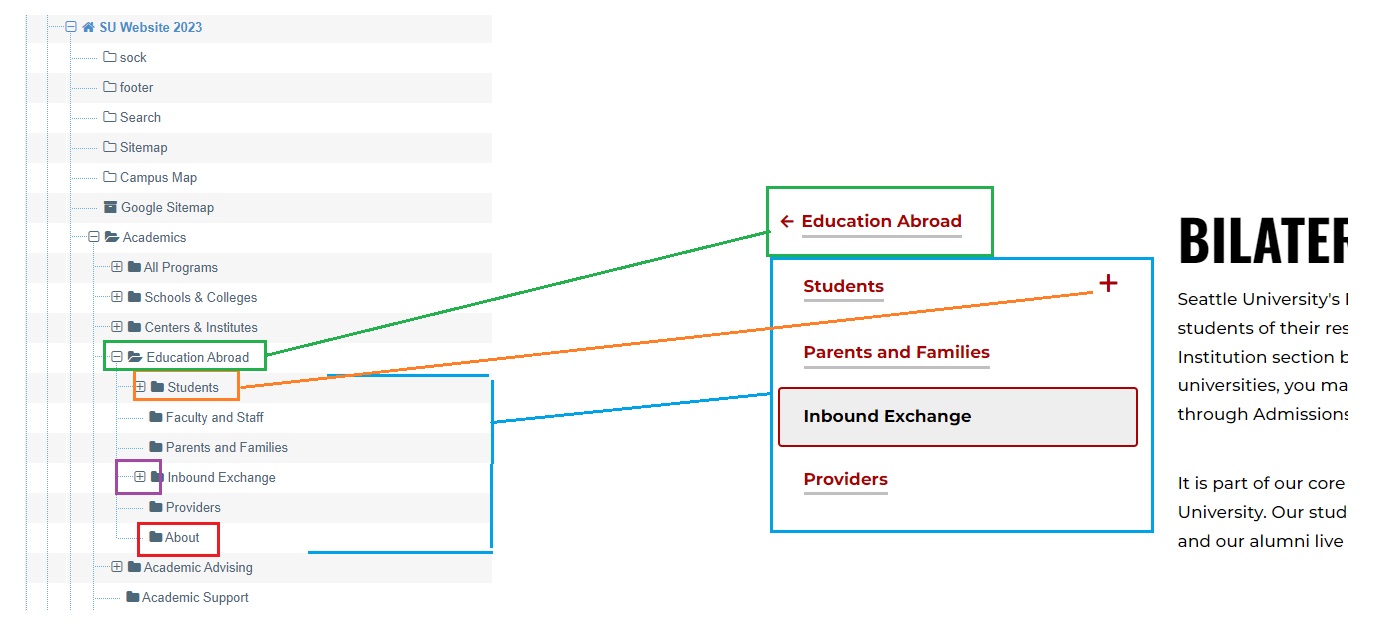
See in the following annotated screenshot of a left menu where the Education Abroad section has been set as the NavRoot where:
- Green is the link to the NavRoot
- Blue are the children of the NavRoot
- Orange is a child with children
- Red is not shown as section contains no approved content items
- Purple is a section where child pages are not shown as there is a single child section set to not shown in navigation

Content Type Details
ID: 7265
Name: Body – Left Menu WYSIWYG
Description: This component allows placement of body content within the flexible components area of a page and a dynamic left-hand side navigation menu.
Minimum user level: Contributor
Content Type Elements Details
| Name | Description | Size | Type | Required |
|---|---|---|---|---|
| Name | The Name Element | 80 Characters | Plain Text | Yes |
| Heading | Add a heading, for example, “Frequently Asked Questions” (creates an H2 heading). | 250 Characters | Plain Text | No |
| Body | Main content within a WYSIWYG | 99999 Characters | HTML | Yes |
| Accordion 1 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 1 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
| Accordion 2 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 2 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
| Accordion 3 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 3 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
| Accordion 4 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 4 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
| Accordion 5 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 5 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
| Accordion 6 - Title | Title of the accordion | 150 Characters | Plain Text | No |
| Accordion 6 - Body | The main content within a WYSIWYG | 99999 Characters | HTML | No |
Example
See Body – Left Menu WYSIWYG example, where this page in the component library is set as the NavRoot.