HTML News Article
The HTML version of a news article, where it can be paired up with other components.
How to use
- Add the Title and the article subhead
- Add the publish date
- Optional add an image
- Optional Author
- Add the Story article, this is the main body (optional)
- Add the campus tags (optional)
- Add the faculty tags:
- This will search for the related Bios based on the faculty tags
- This element uses a keyword selector element that lets you pick between list elements (Type of Staff, Departments, School/College) and text elements (User ID)
- To add you need first to click append to query and start typing what you want to search for, click if it is an element of a list or just enter if it is a text element
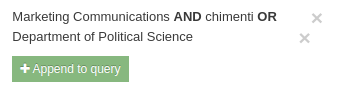
- Elements in the input box are ANDs and elements appended to the query are ORs
- As an example

This will search for the Marketing and Communications department bios with the chimenti User ID plus the bios of the Department of Political Science
- Add the news topics and news types (optional)
- Add the Schools and Colleges related to the news article
- Optional Callout Title, Callout Description, Callout CTA Title, Callout Cta
- Internal Link and Callout CTA External Link will build the Call to action box in the top right of the article
Content Type Details
ID: 7345
Name: HTML News Article
Description: The HTML version of a news article, where it can be paired up with other components.
Minimum user level: Moderator
Content Type Elements Details
| Name | Description | Size | Type | Required |
|---|---|---|---|---|
| Name | The Name element | 80 Characters | Plain Text | Yes |
| Title | Title of the Newsroom: Story | 150 Characters | Plain Text | Yes |
| Article Subhead | Required - No Double Quotes - Meta Description of the story | 400 Characters | Plain Text | Yes |
| Publish Date | Date of publication | N/A | Date | Yes |
| Media Library Image | Primary News Image | N/A | Media | No |
| Image Credit | Image Credit | 150 Characters | Plain Text | No |
| Image Caption | Image Caption | 400 Characters | Plain Text | No |
| Author | Author's name | 150 Characters | Plain Text | No |
| Story article | Main body of the story article | 99999 Characters | HTML | No |
| Campus Tags | Campus Tags | 200 Characters | Plain Text | No |
| News Topics | News Topics | N/A | Multi-select List | No |
| News Types | Types | N/A | Multi-select List | No |
| Schools & Colleges | Schools & Colleges | N/A | Multi-select List | No |
| Callout Title | Callout Title | 80 Characters | Plain Text | No |
| Callout Description | Callout Description | 80 Characters | Plain Text | No |
| Callout CTA Title | Callout CTA Title | 80 Characters | Plain Text | No |
| Callout CTA Internal Link | Callout CTA Internal Link | N/A | Section/Content Link | No |
| Callout CTA External Link | Callout CTA External Link | 80 Characters | Plain Text | No |
Examples
With Image
This is an Example HTML News Article
/0x45:800x555/prod01/channel_34/media/seattle-university/site-assets/component-library/page-designs/3-800X600.jpg)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Eu facilisis sed odio morbi quis commodo odio aenean. Vitae sapien pellentesque habitant morbi tristique senectus et netus et. Pharetra et ultrices neque ornare aenean euismod elementum nisi. Eu turpis egestas pretium aenean pharetra magna ac placerat vestibulum. Netus et mal
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Adipiscing bibendum est ultricies integer quis auctor elit sed. Elementum tempus egestas sed sed risus. Habitasse platea dictumst quisque sagittis purus. Purus viverra accumsan in nisl nisi scelerisque eu ultrices vitae. Imperdiet nulla malesuada pellentesque elit eget gravida cum. Iaculis urna id volutpat lacus laoreet non curabitur gravida arcu. Suscipit adipiscing bibendum est ultricies integer quis auctor. Proin fermentum leo vel orci porta non pulvinar. Interdum velit laoreet id donec ultrices. Erat velit scelerisque in dictum non consectetur a erat nam. Dictum non consectetur a erat nam at lectus. Elementum facilisis leo vel fringilla est. Viverra nam libero justo laoreet sit amet.
Written by Sample Author
Dec 11, 23
Callout Title
Callout Description
Without Image and without CTA
This is an Example HTML News Article
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Eu facilisis sed odio morbi quis commodo odio aenean. Vitae sapien pellentesque habitant morbi tristique senectus et netus et. Pharetra et ultrices neque ornare aenean euismod elementum nisi. Eu turpis egestas pretium aenean pharetra magna ac placerat vestibulum. Netus et mal
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Adipiscing bibendum est ultricies integer quis auctor elit sed. Elementum tempus egestas sed sed risus. Habitasse platea dictumst quisque sagittis purus. Purus viverra accumsan in nisl nisi scelerisque eu ultrices vitae. Imperdiet nulla malesuada pellentesque elit eget gravida cum. Iaculis urna id volutpat lacus laoreet non curabitur gravida arcu. Suscipit adipiscing bibendum est ultricies integer quis auctor. Proin fermentum leo vel orci porta non pulvinar. Interdum velit laoreet id donec ultrices. Erat velit scelerisque in dictum non consectetur a erat nam. Dictum non consectetur a erat nam at lectus. Elementum facilisis leo vel fringilla est. Viverra nam libero justo laoreet sit amet.
Written by Sample Author
Dec 11, 23