Office-Department
Creates a component that outputs an office-department page.
How to use
- Add the Office/Dept Name
- Add the General Description (optional)
- Select the Schools & Colleges and the Tipe of Office/Dept (optional)
- Add an Office/Dept image (optional)
- Add Phone, Email, Location and Opening Hours info (optional)
- Add Facebook, Linkedin, Twitter, Youtube, Instagram and TitTok URLs (optional)
Content Type Details
ID: 7355
Name: Office-Department
Description: Creates a component that outputs an office-department hero
Minimum user level: Contributor
Content Type Elements Details
| Name | Description | Size | Type | Required |
|---|---|---|---|---|
| Name | The Name element | 80 Characters | Plain Text | Yes |
| Office/Dept Name | Text that appears before the Heading | 60 Characters | Plain Text | Yes |
| General Description | The description under the Heading | 350 Characters | Plain Text | No |
| Hide Breadcrumbs | Use to hide breadcrumbs for top-level microsites | N/A | Check Box | No |
| Schools & Colleges | Schools & Colleges | N/A | Multi-select List | No |
| Type of Office/Dept | Type of Office/Dept | N/A | Multi-select List | No |
| Office/Dept Image | Select from the Media Library | N/A | Media | No |
| Phone | Office/Dept’s Phone | 20 Characters | Plain Text | No |
| Office/Dept’s Email | 100 Characters | Plain Text | No | |
| Location | Location where the Office/Dept is based | 250 Characters | Plain Text | No |
| Opening Hours | Opening Hours | 250 Characters | Plain Text | No |
| Facebook URL | Office/Dept’s Facebook URL | 250 Characters | Plain Text | No |
| LinkedIn URL | Office/Dept’s LinkedIn URL | 250 Characters | Plain Text | No |
| Twitter/X URL | Office/Dept’s Twitter/X URL | 250 Characters | Plain Text | No |
| YouTube URL | Office/Dept’s YouTube URL | 250 Characters | Plain Text | No |
| Instagram URL | Office/Dept’s Instagram URL | 250 Characters | Plain Text | No |
| TikTok URL | Office/Dept’s TikTok URL | 250 Characters | Plain Text | No |
| Threads URL | Office/Dept's Threads URL | 250 Characters | Plain Text | No |
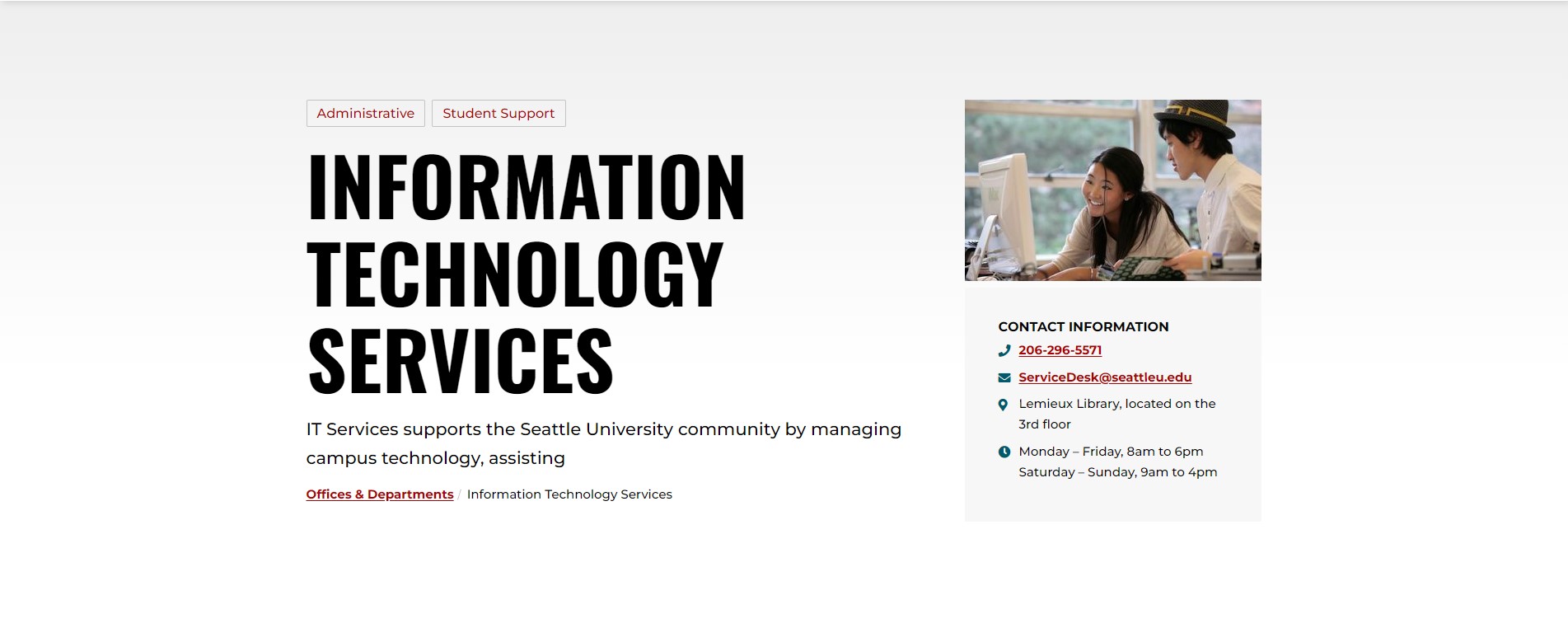
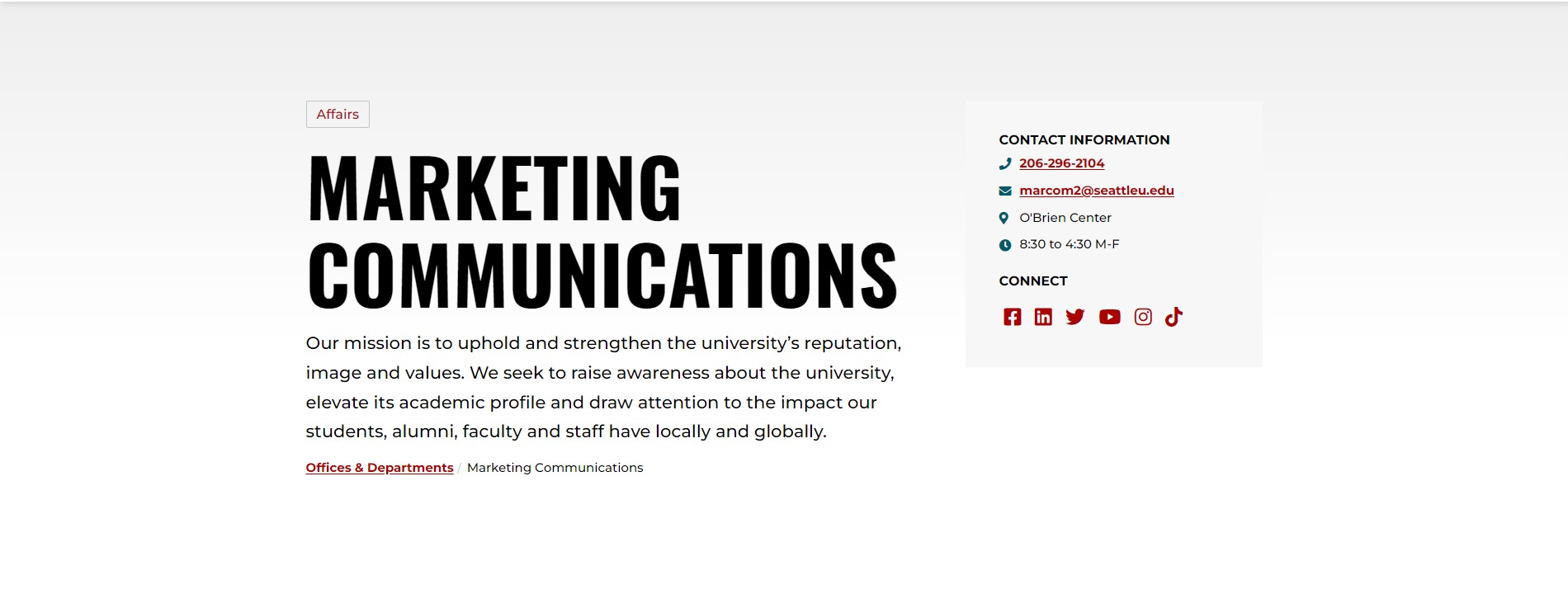
Example
Office-Department without Photo

Office-Department with Photo