WSYIWYG Content
Find out about the options available for working with WSYIWYG Content
WSYIWYG areas across many content types use the TinyMCE editor, find out more about using TinyMCE in the T4 documentation.
Copying and Pasting Content
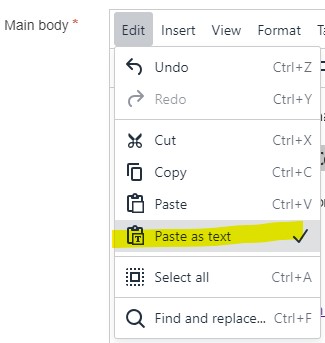
When pasting in content from another web page or document (e.g., Word document or PDF) recommend to use the Paste as text option from the edit menu. This avoids any hidden code or formatting being added which could impact how your content is displayed on the page.

Link Text
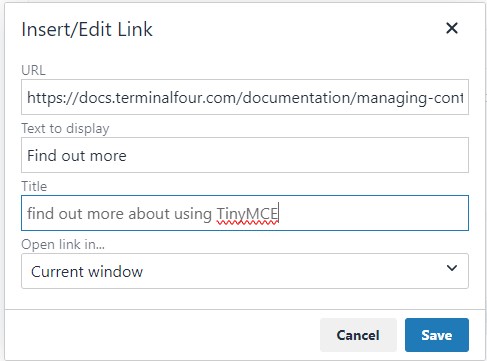
Link text should be descriptive, giving information about the link's destination. If link text is generic and non-descriptive, like “Click here” or “Read more,” people may open the wrong link, or need to go back to read the paragraphs surrounding each link to try to find out where the link will go. If using generic link text of this nature ensure that the title attribute is set to provide additional details by adding the title in the modal when adding or editing a link, e.g.:

Heading Hierarchy
Headings are ranked heading 1 (h1) through to heading 6 (h6). Use headings hierarchically, with the heading 1 representing the most important topic of the page. Each page should have only 1 heading 1, this is added using a hero content type. Organise content on the page with heading 2 (h2) level headings. Those areas can be divided with heading 3 (h3) level headings, and so on.
Do not skip heading levels to be more specific, e.g., do not skip from heading 2 (h2) to heading 5 (h5). You can skip headings in the other direction though if required, e.g., from heading 4 (h4) to heading 2 (h2).
Do not use a heading based on its appearance. Select the appropriate heading level rank for the hierarchy on the page.
Do not make text bold instead of using a heading. A common accessibility mistake is to make text bold when a heading is required. The text is highlighted and visually may look like a heading, however the HTML code behind it is not a heading, and it will not be picked up by assistive technology like screen readers.
Examples
The following examples are using the Body – Moveable WYSIWYG content type, however the same can be used for any content type with a WYSIWYG area.
How To Add Inline Images
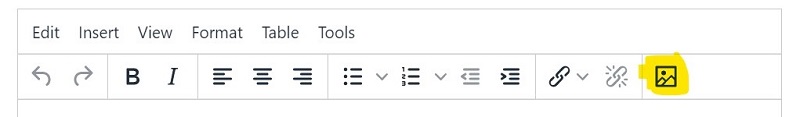
Inline images can be added in any WYSIWYG area. To add an image in the select the “Insert from Media” icon in the toolbar:

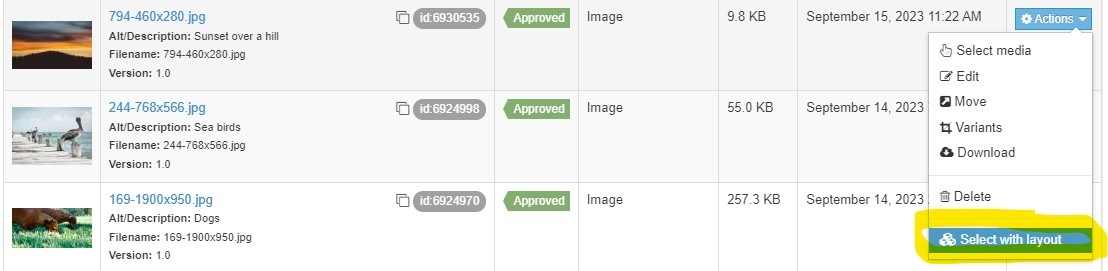
Find the image in the Media Library and select the “Select with layout” option:

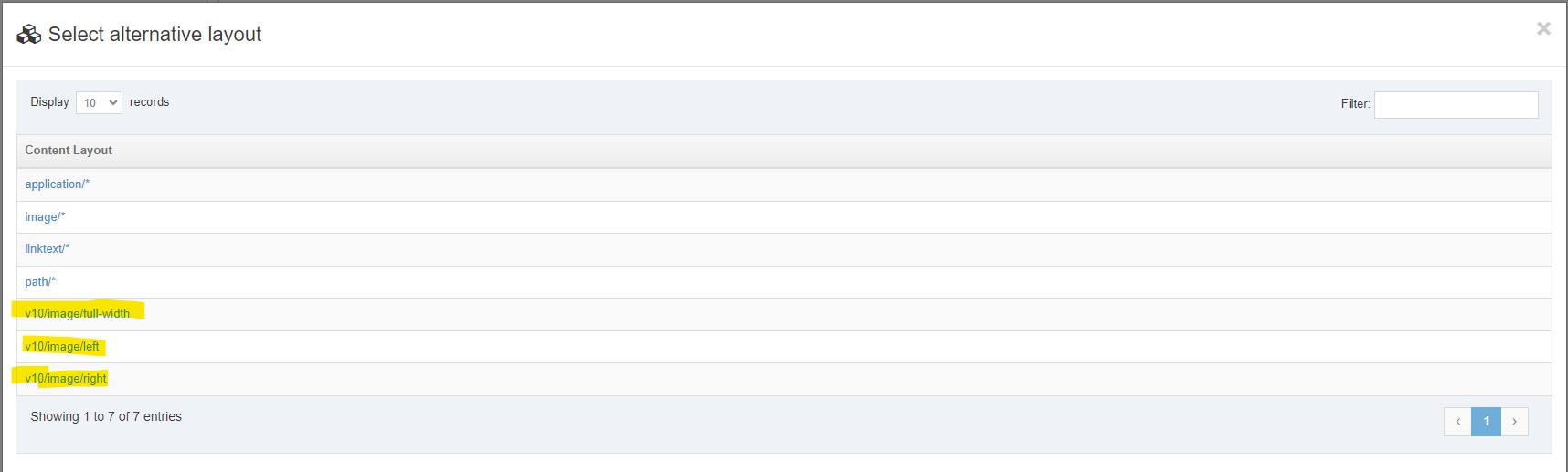
Select a layout:
- v10/image/full-width - image is centered, maintains it's natural and text flows above/below the image
- v10/image/left - image floats left, maintains it's natural width, text flows around the image and an optional caption can be added
- v10/image/right - image floats right, maintains it's natural width, text flows around the image and an optional caption can be added

Inline Images
v10/image/full-width
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eleifend leo ut pulvinar euismod. Curabitur tincidunt luctus sapien eu hendrerit. Aenean et libero ut nulla vehicula sollicitudin tempus aliquam massa. Donec quis risus sed est consectetur placerat et laoreet eros. Vivamus porttitor massa non vestibulum imperdiet.

Praesent vel suscipit urna. Sed rhoncus rhoncus tincidunt. Mauris mollis eget metus eu aliquet. Vivamus sagittis malesuada pretium. Praesent mollis imperdiet nunc, ut lacinia nisi ultricies ut. Etiam posuere ipsum non enim luctus finibus. Integer est diam, molestie ac rhoncus quis, tristique quis dui.

v10/image/left

Integer suscipit felis lectus, sed elementum metus faucibus tincidunt. Ut tristique, ante quis dictum posuere, risus mauris sodales purus, fermentum dapibus mauris mauris eget quam. Quisque euismod neque euismod eros ultricies facilisis. Quisque id semper nunc. Duis elit eros, porttitor et odio quis, pretium ornare magna. Sed efficitur velit hendrerit tincidunt pharetra. Cras tristique interdum risus, molestie tempus elit imperdiet quis.
Suspendisse vehicula purus eu est pulvinar, at tempus dui bibendum. Proin vitae lacinia sem. Ut quis purus molestie, volutpat leo ac, vestibulum neque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam et est convallis eros facilisis accumsan nec iaculis felis. Donec blandit sem vel facilisis malesuada. Aenean at porttitor libero, quis blandit felis. Phasellus sed sem fringilla lorem tempor efficitur.
Aenean consectetur, risus sit amet laoreet malesuada, massa eros consectetur dui, pellentesque accumsan massa quam nec tortor. Maecenas eget tortor odio. Curabitur venenatis sapien pellentesque lacus ullamcorper feugiat. Maecenas pharetra rutrum eros. Nam et leo turpis. Morbi lorem erat, dignissim interdum faucibus et, auctor sit amet lacus. Aliquam vestibulum, risus in molestie iaculis, tortor arcu ornare orci, non gravida justo nisl id metus.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh purus, facilisis vel consequat ac, consectetur ut nulla.
Integer suscipit felis lectus, sed elementum metus faucibus tincidunt. Ut tristique, ante quis dictum posuere, risus mauris sodales purus, fermentum dapibus mauris mauris eget quam. Quisque euismod neque euismod eros ultricies facilisis. Quisque id semper nunc. Duis elit eros, porttitor et odio quis, pretium ornare magna. Sed efficitur velit hendrerit tincidunt pharetra. Cras tristique interdum risus, molestie tempus elit imperdiet quis.
Suspendisse vehicula purus eu est pulvinar, at tempus dui bibendum. Proin vitae lacinia sem. Ut quis purus molestie, volutpat leo ac, vestibulum neque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam et est convallis eros facilisis accumsan nec iaculis felis. Donec blandit sem vel facilisis malesuada. Aenean at porttitor libero, quis blandit felis. Phasellus sed sem fringilla lorem tempor efficitur.
Aenean consectetur, risus sit amet laoreet malesuada, massa eros consectetur dui, pellentesque accumsan massa quam nec tortor. Maecenas eget tortor odio. Curabitur venenatis sapien pellentesque lacus ullamcorper feugiat. Maecenas pharetra rutrum eros. Nam et leo turpis. Morbi lorem erat, dignissim interdum faucibus et, auctor sit amet lacus. Aliquam vestibulum, risus in molestie iaculis, tortor arcu ornare orci, non gravida justo nisl id metus.
v10/image/right
Fusce sed porttitor libero, quis rutrum eros. Maecenas lectus odio, condimentum vel fermentum lobortis, semper imperdiet urna. Mauris lacinia ut felis at vestibulum. Aenean euismod justo nec enim posuere, eu ullamcorper nunc porta. Phasellus et ornare turpis. Quisque bibendum id mi eget venenatis. Maecenas condimentum tellus id turpis faucibus, ut fermentum felis eleifend. Cras faucibus nisi nec leo faucibus convallis. Suspendisse nec aliquam neque, vitae finibus tortor.

Nulla lobortis aliquam justo ac ultricies. Donec tempus in tortor a rutrum. Donec nisi velit, bibendum quis pharetra in, dignissim nec lacus. Quisque pharetra lacinia lectus id aliquet. Nam ullamcorper condimentum velit ut viverra. Praesent pharetra rhoncus laoreet. Suspendisse dignissim nec turpis eget commodo.
Aliquam velit metus, sollicitudin at volutpat pulvinar, posuere a nisl. Curabitur vehicula erat tellus, nec vehicula urna semper semper. Nullam vitae ante non ligula posuere pellentesque a at orci. Praesent accumsan, lectus sed lobortis molestie, justo arcu posuere sapien, ac feugiat sem orci id tellus. Sed feugiat dolor quis eros vehicula fringilla ac nec nisi. Praesent non mauris velit. Maecenas consectetur ut turpis quis cursus. Etiam vitae posuere diam.
Fusce sed porttitor libero, quis rutrum eros. Maecenas lectus odio, condimentum vel fermentum lobortis, semper imperdiet urna. Mauris lacinia ut felis at vestibulum. Aenean euismod justo nec enim posuere, eu ullamcorper nunc porta. Phasellus et ornare turpis. Quisque bibendum id mi eget venenatis. Maecenas condimentum tellus id turpis faucibus, ut fermentum felis eleifend. Cras faucibus nisi nec leo faucibus convallis. Suspendisse nec aliquam neque, vitae finibus tortor.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nibh purus, facilisis vel consequat ac, consectetur ut nulla.
Nulla lobortis aliquam justo ac ultricies. Donec tempus in tortor a rutrum. Donec nisi velit, bibendum quis pharetra in, dignissim nec lacus. Quisque pharetra lacinia lectus id aliquet. Nam ullamcorper condimentum velit ut viverra. Praesent pharetra rhoncus laoreet. Suspendisse dignissim nec turpis eget commodo.
Aliquam velit metus, sollicitudin at volutpat pulvinar, posuere a nisl. Curabitur vehicula erat tellus, nec vehicula urna semper semper. Nullam vitae ante non ligula posuere pellentesque a at orci. Praesent accumsan, lectus sed lobortis molestie, justo arcu posuere sapien, ac feugiat sem orci id tellus. Sed feugiat dolor quis eros vehicula fringilla ac nec nisi. Praesent non mauris velit. Maecenas consectetur ut turpis quis cursus. Etiam vitae posuere diam.
Blockquote
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eleifend leo ut pulvinar euismod. Curabitur tincidunt luctus sapien eu hendrerit. Aenean et libero ut nulla vehicula sollicitudin tempus aliquam massa.
Blockquote with Quotee
When adding a quotee to a blockquote use the quotee option under the Format > Custom Formats menu.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eleifend leo ut pulvinar euismod. Curabitur tincidunt luctus sapien eu hendrerit. Aenean et libero ut nulla vehicula sollicitudin tempus aliquam massa.
Lorem ipsum
CTA Buttons
CTA button style can be added using the btn option under the Format > Custom Formats menu.
Integer suscipit felis lectus, sed elementum metus faucibus tincidunt. Ut tristique, ante quis dictum posuere, risus mauris sodales purus, fermentum dapibus mauris mauris eget quam. Quisque euismod neque euismod eros ultricies facilisis. Quisque id semper nunc. Duis elit eros, porttitor et odio quis, pretium ornare magna. Sed efficitur velit hendrerit tincidunt pharetra. Cras tristique interdum risus, molestie tempus elit imperdiet quis.
A single button can be centered if required:
Integer suscipit felis lectus, sed elementum metus faucibus tincidunt. Ut tristique, ante quis dictum posuere, risus mauris sodales purus, fermentum dapibus mauris mauris eget quam. Quisque euismod neque euismod eros ultricies facilisis. Quisque id semper nunc. Duis elit eros, porttitor et odio quis, pretium ornare magna. Sed efficitur velit hendrerit tincidunt pharetra. Cras tristique interdum risus, molestie tempus elit imperdiet quis.
Media Button
To apply the CTA button style to a Media Download link double click the link and set the class to btn. The name can also be customised e.g.,:

Note - the download icon will not show in the editor or preview mode but will be there on the published page.
Iframe Content
To add an iframe paste the full code for the iframe into the source code (Tools > Source Code from the menu)
Maecenas mollis at turpis sed auctor. Etiam luctus leo sed erat dictum, nec vehicula purus interdum. Curabitur porttitor et sem ac fermentum. Phasellus eu orci laoreet dolor placerat maximus in eget ante. Donec sagittis, leo non rutrum imperdiet, enim justo vulputate urna, vel varius velit ex mattis justo. Integer ultricies nulla non accumsan luctus. Morbi et odio ac magna gravida tristique vel at lectus. Donec aliquam risus non nunc suscipit mollis. Duis dignissim metus tempor risus posuere lacinia. Praesent nec gravida ligula, non blandit libero. Nam lacinia nulla nisl, vel suscipit urna efficitur ut.